アスメルのフォームはHTMLソースを使って外部設置することができます。
CSSジェネレータを使用すれば、レイアウトも整えることができます。
と、通常のホームページに設置するのであればこの方法でいいのですが、
Wordpressの場合、テーマのCSSの影響を受けてしまうようで、
思ったようなレイアウトにならないことがあります。
そこでプラグインの出番です。
カスタムフィールドのHTMLを記事に挿入するプラグイン
このプラグインを使用すると、WordpressのCSSの影響を受けずに
そのままHTMLを表示させることができます。
本来意図したレイアウトで表示できるわけですね。
CSSジェネレータを使って生成したCSS付きのHTMLソースを使うといいですよ。
準備
1. ダウンロード
上のページに飛んで、「インストール」とあるたりにzipファイルのリンクがあります。
クリックしてダウンロードします。
2. ファイルのアップロード
ダウンロードしたファイルを解凍すると、「InsertMetaShortCode」というフォルダができます。
このフォルダを、WordPressの「wp-content」→「plugins」ディレクトリにアップロードします。
3. WordPressにログインして、プラグインを有効化します。
フォーム設置手順
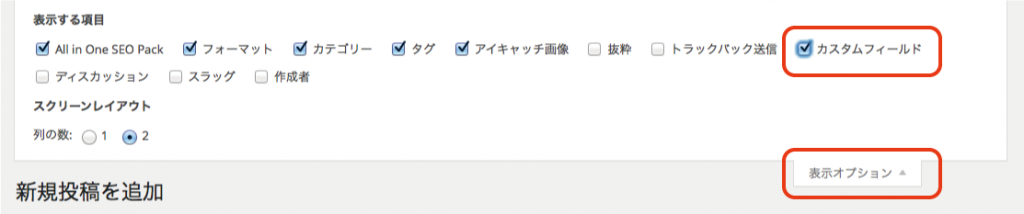
1. フォームを設置したいページの作成画面で、
上部にある「表示オプション」をクリックして開きます。
開いたチェック項目の中から「カスタムフィールド」をチェックします。
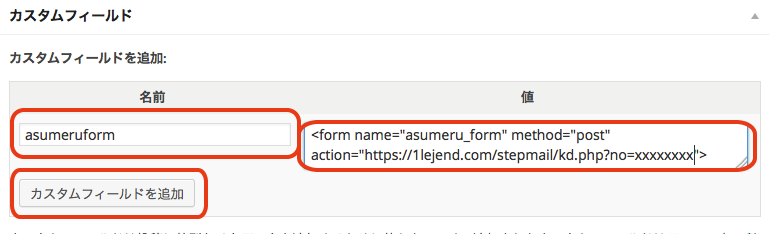
2. するとカスタムフィールドが下部に出現します。
名前に分かりやすい適当な名前を付けて、値にHTMLソースを入力します。
CSSがある場合は一緒に入れてください。
「最後にカスタムフィールドを追加」をクリックします。

3. これで、記事中に[insert_meta key=”カスタムフィールドのキー名”]と入力すると
さっき保存したカスタムフィールドを呼び出すことができます。
上の例で言うと、[insert_meta key=”asumeruform”]と入力します。