メールアドレスの入力間違いを防止するために
再入力欄がある登録フォームを見たことがあると思います。
最近ではあまり有効ではないということで
実装しないという流れになっているようですが、
それでも使用したいと思う方もまだ多いと思います。
アスメルでは再入力欄は用意されていないのですが、
フォームのフリー項目とjavascriptを使って自分で作成することができます。
フォームの設定
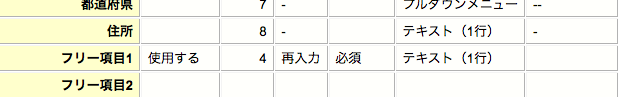
まずはフォームにフリー項目を追加します。
必須項目としてテキスト(1行)を使用します。
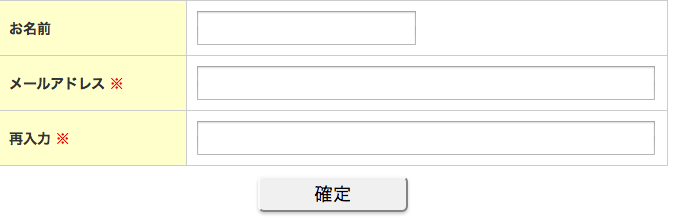
以下のようにフォームが生成されます。
スクリプトを追加する
では再入力をチェックするためのスクリプトを追加します。
シナリオの設定から「フォーム設定の編集」を開きます。
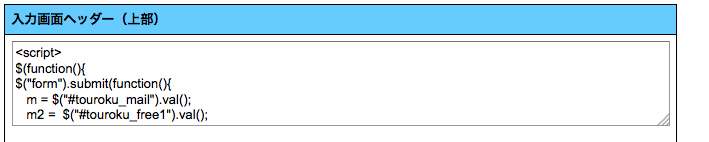
「入力画面ヘッダー(上部)」に以下のコードを入力して保存します。
<script>
$(function(){
$("form").submit(function(){
m = $("#touroku_mail").val();
m2 = $("#touroku_free1").val();
if(m == m2){
return true;
}else{
alert("メールアドレスが一致しません")
return false;
}
});
});
</script>
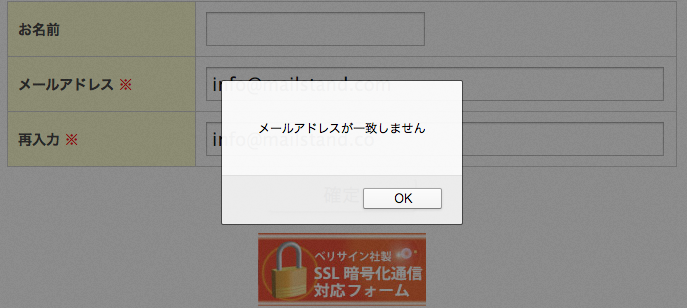
これで完成です。入力間違いがあった場合、以下のような画面がポップします。