登録フォームを使用する際に、
アスメル側の画面を表示させたくないことがありますよね。
アスメルのフォームは以下のように画面遷移します。
- 入力画面
- 確認画面
- 完了画面
「確認画面」は設定でスキップが可能です。
「完了画面」は設定で任意のページが指定できます。
「入力画面」はもちろん自分のサイトにフォームを設置すればいいのですが、
入力に不備があるとアスメルの画面が表示されてしまいます。
ではどうするか。
アスメルにデータを送信する前に予め自分のサイト上でチェックを行ってしまえばいいのです。
そうすれば不備のないデータが送信されるのでエラー画面が表示されません。
jQueryを使用すると簡単にフォームがチェックできます。
jQueryを使ったフォームバリデーション
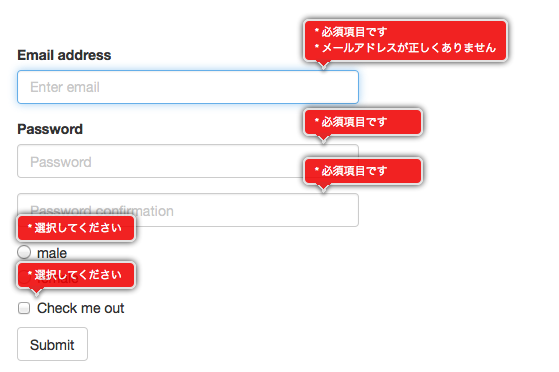
jQueryを使ってフォームをバリデーション(チェック)すると
こんな感じで不備があるとその場でポップが出て注意してくれます。
以下のサイトが丁寧に説明しているので、方法はそちらを御覧ください。
【jQuery】フォームのリアルタイムエラーチェックはjQuery Validation Engineプラグインが簡単